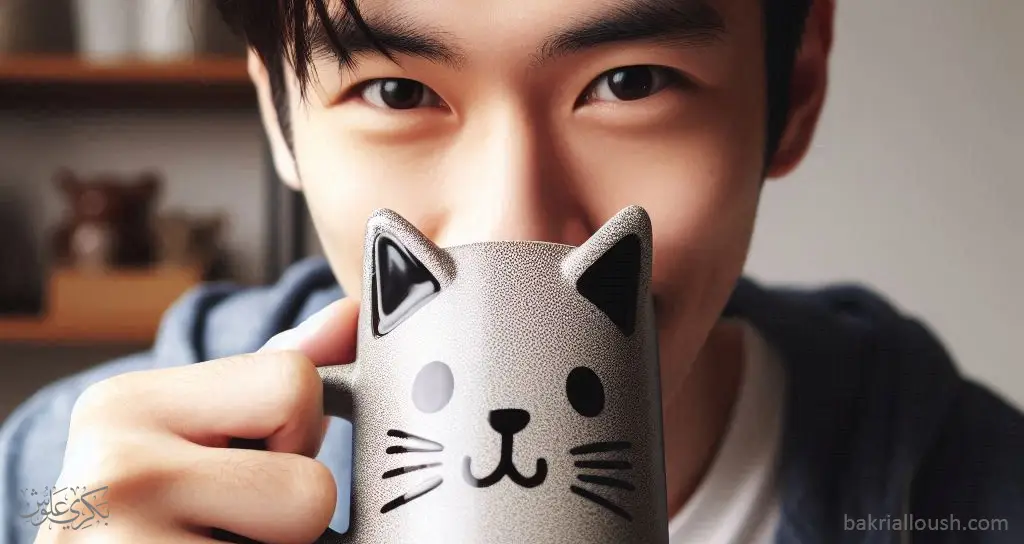
ما علاقة الصورة بموضوع UI/UX وما هو معنى UI/UX أصلاً؟ وما الفرق بينهما؟ تابع المقالة من أجل شرح الفرق بين UI/UX وميزات كل منهما، متابعة ممتعة.
المقدمة
أصبحت التطبيقات والمواقع الإلكترونية جزءًا لا يتجزأ من حياتنا اليومية. يعتمد المستخدمون على هذه الأدوات الرقمية لإنجاز مهامهم بسهولة وكفاءة. ولكن ما الذي يجعل تطبيقًا ما محبوبًا ويحقق نجاحًا كبيرًا، بينما يفشل آخر في جذب المستخدمين؟ الجواب يكمن في تصميم واجهات المستخدم (UI) وتجربة المستخدم (UX).
تصميم واجهات وتجربة المستخدم ليس مجرد مظهر خارجي جميل؛ بل هو أساس لتحقيق تجربة استخدام سلسة وجذابة. تلعب UI وUX دورًا حاسمًا في تحديد كيفية تفاعل المستخدمين مع التطبيقات، مما يؤثر بشكل مباشر على رضاهم وولائهم. في هذه المقالة، سأتناول أهمية UI/UX، وأستعرض ميزات كل منهما، وأوضح الفرق بينهما، لأساعدك على فهم كيفية تحسين تصميماتك وجعلها أكثر فعالية.
أهمية UI/UX في تصميم التطبيقات
تلعب تصميمات واجهات المستخدم (UI) وتجربة المستخدم (UX) دورًا محوريًا في نجاح أي تطبيق أو موقع إلكتروني. في العصر الرقمي الحالي، يبحث المستخدمون عن تجارب سلسة وجذابة تلبي احتياجاتهم بسهولة وكفاءة. هنا يأتي دور UI وUX، حيث تساهمان بشكل كبير في تحسين تفاعل المستخدمين مع التطبيقات وزيادة معدلات الاحتفاظ بهم.
تصميم الواجهات (UI) يركز على الجانب البصري من التطبيق، ويشمل كل ما يراه المستخدم ويتفاعل معه. من الألوان والخطوط إلى الأيقونات والتخطيطات، يلعب UI دورًا كبيرًا في تقديم تجربة بصرية متناسقة وجذابة تشد انتباه المستخدم منذ اللحظة الأولى. أما تجربة المستخدم (UX)، فتتعلق بالجانب الوظيفي للتطبيق، حيث تهتم بكيفية تنقل المستخدم داخل التطبيق، ومدى سهولة استخدامه، وتجربته العامة في التفاعل مع جميع عناصر التطبيق.
بتحسين كل من UI وUX، يمكن تحقيق رضا أعلى للمستخدمين، مما يؤدي إلى تعزيز الولاء وزيادة فرص نجاح التطبيق في السوق. سواء كنت تعمل على تصميم تطبيق جديد أو تحسين تجربة مستخدم قائمة، فإن التركيز على UI/UX يعد استثمارًا ضروريًا لضمان نجاح مشروعك الرقمي.
ميزات تصميم الواجهات (UI)
تصميم واجهات المستخدم (UI) هو العنصر البصري الأساسي الذي يتفاعل معه المستخدمون عند استخدام التطبيقات أو المواقع الإلكترونية. UI يشمل كل ما يتعلق بمظهر التطبيق، بدءًا من الألوان والخطوط وصولاً إلى الأيقونات والأزرار. يُعتبر تصميم واجهة المستخدم الناجح هو الذي يحقق توازنًا بين الجمال البصري وسهولة الاستخدام، مما يساهم في خلق انطباع إيجابي منذ اللحظة الأولى.
أحد أهم ميزات تصميم الواجهات هو إمكانية تحسين تجربة المستخدم عبر الاهتمام بالتفاصيل البصرية. اختيار الألوان المناسبة وتناسقها يمكن أن يؤثر بشكل كبير على مشاعر المستخدم ويساعد في توجيه انتباهه إلى العناصر المهمة في التطبيق. كذلك، استخدام الخطوط الواضحة والأيقونات البسيطة يسهم في جعل التطبيق سهل الفهم والتنقل.
ميزة أخرى لتصميم الواجهات الناجح هي القدرة على تعزيز الهوية البصرية للعلامة التجارية. من خلال تصميم واجهة مستخدم مميزة ومتفردة، يمكن للتطبيق أن يعكس هوية العلامة التجارية ويترك انطباعًا دائمًا لدى المستخدمين. تصميم واجهات المستخدم القوي لا يقتصر فقط على الجماليات، بل يشمل أيضًا الأداء الوظيفي الذي يضمن أن التطبيق ليس فقط جميلًا، بل سهل الاستخدام أيضًا.
ميزات تصميم تجربة المستخدم (UX)
تصميم تجربة المستخدم (UX) هو الأساس الذي تقوم عليه تجربة المستخدم الكلية عند التعامل مع أي تطبيق أو موقع إلكتروني. في حين أن تصميم الواجهة يركز على الجانب البصري، فإن UX يهتم بكيفية تفاعل المستخدم مع التطبيق وكيفية تحقيق أهدافه بسهولة وكفاءة. تجربة المستخدم الناجحة تجعل من استخدام التطبيق تجربة سلسة ومرضية، مما يزيد من احتمالية عودة المستخدمين وتفاعلهم المستمر.
أحد أبرز ميزات تصميم تجربة المستخدم هو تحسين التنقل داخل التطبيق. من خلال تصميم هيكل منطقي وسهل الفهم، يمكن للمستخدمين الوصول إلى المعلومات التي يحتاجونها أو إكمال المهام بسرعة وبدون تعقيدات. هذا التحسين يقلل من معدل التخلي عن التطبيق ويساهم في زيادة معدل التفاعل، مما يجعل UX جزءًا حيويًا في استراتيجية تطوير أي منتج رقمي.
ميزة أخرى مهمة في UX هي التركيز على تلبية احتياجات المستخدمين بشكل فعال. من خلال تحليل سلوك المستخدمين وفهم توقعاتهم، يمكن للمصممين إنشاء تجارب مخصصة تلبي احتياجات المستخدمين الفعلية. هذا النهج يضمن أن التطبيق ليس فقط سهل الاستخدام، بل أيضًا مفيد ويلبي متطلبات الجمهور المستهدف بشكل دقيق.
وبالتالي فتصميم تجربة المستخدم الجيدة لا يتعلق فقط بجعل التطبيق سهل الاستخدام، بل يتعلق بجعل كل تفاعل مع التطبيق تجربة ممتعة ومرضية. هذه التجربة هي التي تساهم في بناء الثقة بين المستخدم والعلامة التجارية، مما يعزز الولاء ويزيد من فرص نجاح التطبيق في السوق.
الفرق بين تصميم الواجهات (UI) وتصميم تجربة المستخدم (UX)
على الرغم من أن تصميم الواجهات (UI) وتجربة المستخدم (UX) يعملان معًا لتحسين تجربة المستخدم الشاملة، إلا أن لكل منهما دورًا مختلفًا في عملية التصميم. يمكن تلخيص الفرق بينهما بأن UI يهتم بالمظهر الخارجي للتطبيق، بينما UX يركز على كيفية تفاعل المستخدم مع هذا المظهر لتحقيق تجربة استخدام فعالة وسلسة.
لتوضيح الفرق بين UI وUX، يمكننا استخدام المثال التالي: في صورة الرئيسة للمقالة شخص يشرب من كأس تصميمه جميل ومبتكر. الكأس يحتوي على صورة وجه قطة لطيفة، ولها أذنين بارزتين تخرجان من جسم الكأس. فمن الناحية البصرية يبدو أن الكأس مصمم بشكل جميل وجذاب، مما يجذب الأنظار ويخلق انطباعًا إيجابيًا عند المستخدم. هذا الجانب يمثل تصميم الواجهات (UI)؛ حيث أن المظهر البصري للكأس هو ما يلفت انتباه المستخدم في البداية.
لكن عند محاولة الشرب من الكأس، يواجه المستخدم مشكلة؛ لأن الأذنين البارزتين تعيقان عملية الشرب بشكل واضح، حيث تقعان في مكان عيني الشخص الذي يشرب. هنا يظهر تأثير تجربة المستخدم (UX)، حيث أن التصميم الجمالي الرائع لم يراعِ سهولة الاستخدام ووظيفة الكأس الأساسية. هذا الفرق يوضح كيف يمكن لتصميم جميل أن يكون غير فعّال إذا لم يكن مريحًا وسهل الاستخدام أو قابل للاستخدام أصلاً.
من خلال هذا المثال اتضح لنا أن النجاح في التصميم لا يعتمد فقط على الجماليات (UI)، بل يجب أن يكون مصحوبًا بتجربة مستخدم فعالة (UX) تضمن أن المنتج ليس فقط جذابًا، بل يلبي احتياجات المستخدم بطريقة سلسة ومريحة أيضًا. التطبيق الناجح هو الذي يجمع بين تصميم واجهة مميز وتجربة مستخدم مدروسة، مما يخلق توازنًا بين الشكل والوظيفة.
أفضل الممارسات في تصميم UI/UX
لتصميم واجهات وتجارب مستخدم ناجحة، هناك مجموعة من أفضل الممارسات التي يجب مراعاتها لضمان تحقيق توازن مثالي بين الجمال الوظيفي وسهولة الاستخدام. سواء كنت تعمل على تطوير تطبيق جديد أو إعادة تصميم موقع، اتباع هذه الممارسات يمكن أن يساعدك في تقديم تجربة مستخدم مثالية تجذب المستخدمين وتحافظ على ولائهم.
أفضل الممارسات في تصميم الواجهات (UI)
- التناسق البصري: استخدام ألوان متناسقة وخطوط واضحة يسهم في خلق تجربة بصرية متجانسة ويجعل التطبيق جميلاً وجذاباً.
- البساطة: الحفاظ على التصميم بسيطًا وغير معقد يعزز من سهولة الاستخدام وجمالية الشكل. لذا يجب تجنب ازدحام الواجهة بعناصر غير ضرورية قد تشتت انتباه المستخدم.
- استخدام المساحات البيضاء: المساحات البيضاء مهمة لجعل العناصر البصرية تظهر بشكل أوضح وأسهل للفهم. فهي تساعد على توجيه انتباه المستخدم إلى الأجزاء المهمة من التطبيق.
أفضل الممارسات في تصميم تجربة المستخدم (UX)
- التركيز على احتياجات المستخدم: فهم سلوك المستخدم وتوقعاته هو العامل الأساسي لتصميم تجربة مستخدم فعالة. حيث يجب أن يتم تحسين تدفق المهام بناءً على الاحتياجات الفعلية للمستخدمين.
- اختبار المستخدم بشكل مستمر: إجراء اختبارات دورية مع المستخدمين الحقيقيين يساعد في الكشف عن نقاط الضعف في تجربة المستخدم. والتحسين المستمر بناءً على هذه الاختبارات يضمن تطوير تجربة مستخدم تتناسب مع الجمهور المستهدف.
- تبسيط التفاعل: تصميم جولة المستخدم بحيث تكون واضحة وسلسة. يجب أن تكون المهام الأساسية مثل التنقل بين الشاشات أو إتمام العمليات واضحة وبسيطة دون الحاجة لتعليمات معقدة.
هناك ممارسات أخرى عديدة لا يسع المجال هنا لذكرها كلها، قد أخصص لها مجالاً إما عن طريق مقال آخر أو فيديو أو أية فرصة مناسبة في المستقبل إن شاء الله.
الخاتمة
في النهاية أودّ اقول أن تصميم واجهات المستخدم (UI) وتجربة المستخدم (UX) هما عنصران أساسيان في نجاح أي تطبيق أو موقع إلكتروني. UI يركز على الجماليات البصرية التي تجذب المستخدم من اللحظة الأولى، بينما UX يهتم بكيفية تفاعل المستخدم مع التطبيق بشكل سلس وفعال. عندما يعمل UI وUX معًا بتناغم، يمكن للتطبيق أن يقدم تجربة استخدام متميزة تساهم في زيادة رضا المستخدمين وولائهم.
في هذه المقالة قمت بتلخيص أهمية UI/UX في تصميم التطبيقات والمنتجات الرقمية، وتوضيح الفرق بينهما وكيف يمكن لكل منهما أن يساهم في نجاح منتجك. الآن، أصبحت لديك الأدوات والفهم اللازمين لتطبيق هذه المبادئ في مشاريعك الخاصة، مما يتيح لك إنشاء تصميمات تجذب المستخدمين وتحقق لهم تجربة استخدام ممتازة.
أدعوك الآن لمشاركة أفكارك وتجاربك الشخصية مع UI/UX، وكيف أثرت هذه العناصر على تجربتك مع التطبيقات المختلفة، حان الوقت لتطبيق ما تعلمته والبدء في تصميم تجارب مستخدم وواجهات تجعل منتجاتك الرقمية تتألق في سوق المنافسة. التصميم الجيد ليس فقط ما يراه المستخدم، بل هو ما يشعر به ويتفاعل معه بارتياح.